Features
Programmatic SEO
SEO is an important part of any website. It helps search engines understand what your website is about and how to rank it in search results. Here I'll cover how to programmatically set the SEO tags for your Next.js application.
The good news is, I've done all the hard work for you! That's kind of the point of this boilerplate, right? :)
SupaSaaS ships with full meta title, description, keywords, twitter, and open graph tags out of the box. You can easily customize these tags for each page in your application.
Initial configuration
All you need to do is edit the config file found at @/config/config.ts and update the variables with your own information.
Your application will then automatically generate the correct meta tags for each page based on the information you provide, allowing Google and other search engines to index your site correctly and push you up the rankings.
Page specific metadata
You can also set page specific metadata by exporting a metadata object to the page component. This will override the default metadata set in the config file.
For example, on the Sign In page, you might want to set a different title and description to the rest of the site.
@/pages/signin.tsx export const metadata: Metadata = { title: `Sign In | ${appName}`, description: `Sign in to your ${appName} account`, };
Sitemap generation
SupaSaaS also ships with a sitemap generator that will automatically generate a sitemap.xml file for your application. This file will contain all the URLs in your application, making it easier for search engines to crawl your site and index your pages.
The sitemap generator is run as part of the build process, so you don't need to worry about running it manually. Just make sure you have the correct information in your config file and the sitemap will be generated for you.
Dynamic opengraph images
There is built-in support for a dynamic opengraph image generator that will automatically generate an opengraph image for every page and blog post in your application. This image will be used when sharing your site on social media platforms like Facebook and Twitter.
Even better, it will automatically provide crawlers with all social media image sizes, so the best one can be selected for that particular platform.
Currently, OG images will be generated for Facebook, Instagram, LinkedIn, Twitter (X) and Pinterest.
You can edit the styling of the dynamic OG images in the @/app/api/og/route.tsx file.
You can edit the props passed to the generateOGImages function in the @/app/(frontend)/layout.tsx file.
The supported props are
title- The main title of the pagedescription- The description of the pagelabel- The label to display above the titleh- The height of the imagew- The width of the image

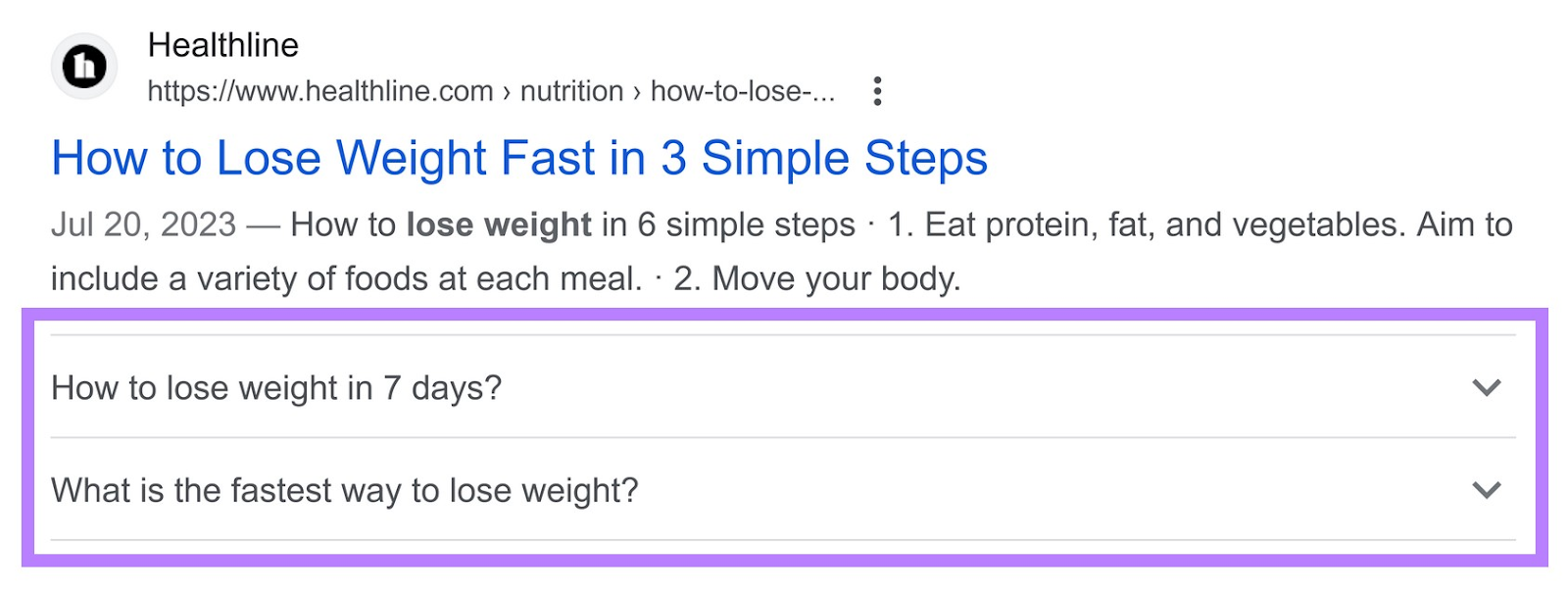
Rich snippets (structured data schema)
Rich snippets are an enhanced form of Google's standard snippets and play a crucial role in search engine optimization (SEO) and user experience
Rich snippets are a great way to make your site stand out in search results. They provide additional information about your site, such as reviews, faqs, and product information.
At the moment, the FAQ schema is support out of the box. Simply edit the questions and answers in the @/components/Faq/Faq.tsx file and your website will automatically have the correct schema markup provided, ready for Google to index and display in search results.
For example, the FAQ schema will look like this:

This is huge for SEO and can make a big difference in how your app ranks in search engines and ultimately how many users you get.
 SupaSaaS
SupaSaaS